Этот пост подтолкнул написать посетитель с ником Солдат своими комментариями. Поэтому это будет и ему как развернутый ответ, и интересные обзор графических программ для веб дизайна.
С начала интернета, пользователи хотели создавать свои сайты как можно проще. Поэтому программисты сразу же предложили программы для новичков, где можно без знаний html быстро сделать сайт. Программы усложнялись, менялись под задачи, добавлялись новые плюшки. И умирали. Часть программ приспосабливались из смежных областей дизайна.
Накликать сайт
Первая категория программ: накликать сайт из шаблонов. Классический и самый известный представитель — Artisteer в Америке.
![]()
В теории, есть элементы (которые можно гибко настраивать) в ленточном интерфейсе а-ля Microsoft Office, из которых как из кубиков можно собрать сайт. И экспортировать его в самые распространенные движки: WordPress, Joomla, Drupal или голый шаблона html+css. Код более-менее чистый, даже есть поддержка разрешений экранов, то есть адаптивная верстка. Конечно, если делает профи, то он сделает на порядок лучше.
Сейчас проект почти заморожен, фирма, которая делает этот продукт осознала, что стандартный набор кубиков не совсем интересен и, допустим, для лендингов не удобен. Поэтому они выпустили параллельно новый продукт Templer. Большой плюс — не надо заморачиваться с версткой.
Поскольку все это платное хозяйство, то в России ходят ломанные версии на торрентах с кучей проблем: и не сохраняется проект, и не экспортируется, и вылетает, и установка с шаманским бубном сплошь и рядом. В общем, для ознакомления пойдет, а для серьезной работы нужно покупать. Да и версии старые.
Для дома стоит он 50$, для фирмы 129$, а профессиональный инструмент уже 200$.
Примеры тоже вроде показывают сайты более-менее по дизайну.
А по факту без заглядывания в код: сайт Artisteer узнаешь сразу по клипарту, одинаковых кнопок, убогой разметки. Причем явно сделано в древних версиях. Ну и сами сайты явно для заработка бабосов, а не для посетителей.
Но профи и в таком инструменте сможет сделать сайт для не требовательного заказчика.
Вывод: это инструмент для создания говносайтов на потоке. Без знаний основ дизайна, типографики, вкуса в конце концов, вы никогда ничего приличного не сможете сделать.
Дизайнер сайтов с получением кода на html
Следующая категория чуть более профессиональна — нарисовать сайт, а программа сама создаст код на html.
Тут уже не готовые кирпичики, а линии, кнопки, овалы, картинки и так далее. И располагаете на листе вы произвольном порядке, а не заданным схемам.
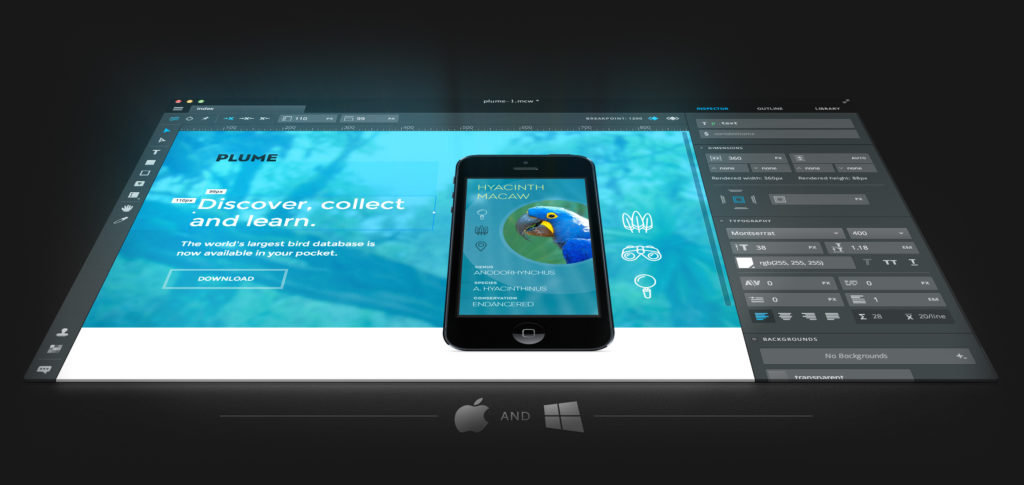
Представители этой категории: Serif WebPlus, Macaw, Xara WebDesigner X.
Увы, кажется Macaw закрывается в связи с переходом в фирму InVision. Зато, кажется, он стал бесплатным — лично не проверял, но на сайте не нашел цены, лишь новость о том, что версия 1.6 последняя.
Теоретически, это как улучшенные версии Sketch для Mac: вектор, редактирование картинок, возможность еще и javascript включить. Да еще и генерируется html в чистом виде. Причем по отзывам очень даже чистый код.

Macaw более профессиональная. Шаблонов готовых нет, нет мастеров и других помощников. Все только от вас зависит. Как я понял, можно отказаться от генерации кода и делать дизайн в нем как в графическом редакторе, а элементы самостоятельно экспортировать и писать код руками. В общем, мне жаль, что продукт умирает.
Serif WebPlus более направленно на не профессиональных пользователей, то есть для простых людей. Стоит он 120$, на торрентах лежат древние версии. В России продукты фирмы Serif практически не знают.
Есть и мастера, шаблоны сайтов в поставке. Я смотрел эту программу довольно давно, так что может все изменилось.

Xara Web Designer X тоже задумывалась как графический редактор для веба с генерацией кода. Но на основе векторного редактора. Поэтому в нем можно сделать страницы и даже сайт, выложить его на сервер в интернете одним кликом. Код довольно чистый получается. Но поддерживать такие сайты очень трудно. Скорее он для создания промо-сайтов или визиток с кучей графики. Либо делать дизайн, а потом руками нарезать графику и верстать самостоятельно.

Графические элементы придется либо рисовать самостоятельно, либо брать из библиотек, которые продаются отдельно.
В общем, это больше дизайнерский инструмент, чем специально заточенный для веба. Да, стоит он порядка 80$.
Самый большие минусы этих продуктов:
- нет русского языка в интерфейсе,
- нет документации даже на английском,
- нет пользователей и сообществ, которые бы ответили на вопросы.
Вектор + растр = веб сайт
В этой категории самый яркий представитель — Adobe Fireworks. Увы, фирма Adobe купила его вместе с фирмой Macromedia и сначала убила векторный редактор Freehand, а затем пару лет назад убила и Fireworks. Конечно, можно им пользоваться и сейчас (да и еще не скоро он умрет окончательно) версии CS6, но обновлений нет и не будет.

Графическую страницу можно получить и в html, но это будет тихий ужас. Такой режим можно использовать лишь для показа прототипа сайта Заказчику, а потом делать все руками.
Однако с точки зрения заточенности под веб дизайн у него просто замечательное. Куча кнопок на многие случае жизни, интерфейс, который Adobe так и не смог испортить. Увы, Sic transit gloria mundi!
Как замену этому редактору фирма Adobe выпустила новый продукт Muse. Его можно рассматривать как в этой категории, так и во второй категории (вторая предпочтительнее). Лично не работал, так что ничего про него говорить не буду. Предназначен он для создания сайтов без кодирования.

Судя по скриншотам и видео, в программе фирменный интерфейс Adobe с кучей менюшек, окон и так далее, которые совершенно не добавляют скорости работы. Зато переемственность сохраняется!
Прототипирование сайтов
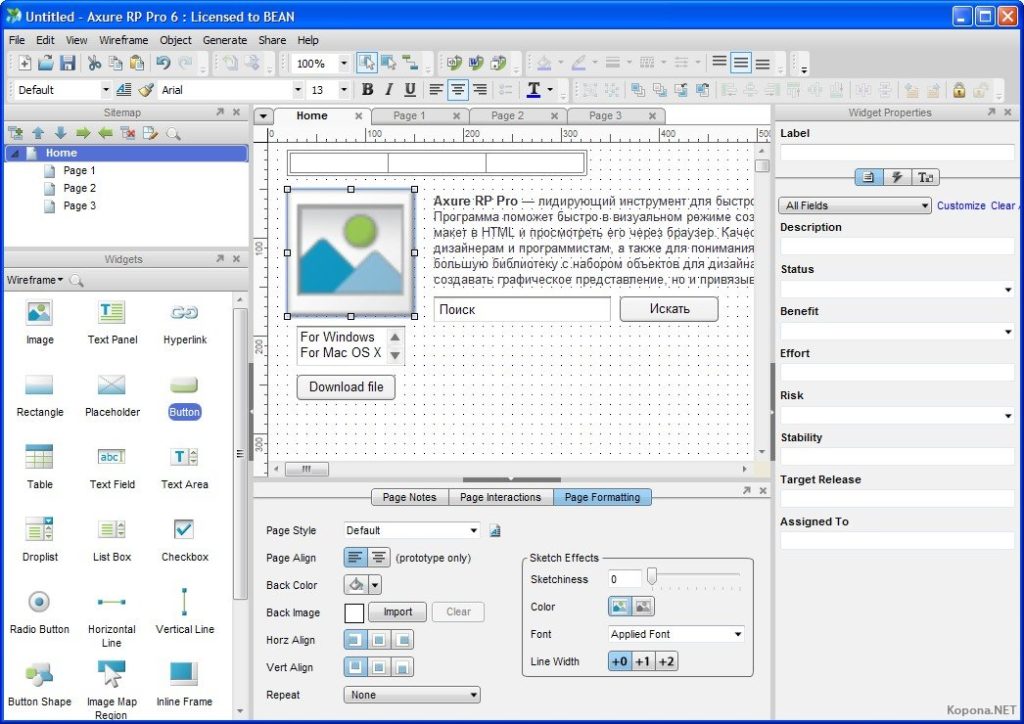
Отдельно стоят редакторы для создания прототипов сайтов и интерфейсов сервисов и программ. У нас известны Axura Pro и GUI Mashine. Есть и веб-сервисы с похожими задачами.
Если сайт практически стандартный (блог, визитка), то проектировать обычно нечего. Либо делается скетч сразу при рисовании дизайна сайта. А вот если сайт сложнее взаимодействует с пользователями, то стоит хотя бы представить себе как будет выглядеть главная страница и некоторые внутренние. Особенно важно это при разработки коммерческих сайтов типа магазинов или каталогов. Ну и сложные формы для заполнения тоже лучше сначала сделать в такой программе.
Лично мне понравилась Axure Pro. В нем легко спроектировать сайт, можно даже сделать динамические переходы, слайдеры и так далее. Формат вывода: pdf со ссылками, html, png, jpg и так далее.

Html получается не слишком хороший, но сделать такой сайт-прототип можно за 1-2 дня и можно показать его Заказчику на утверждение. Можно даже его раскрасить картинками. Конечно, сложной обработки картинок, тени и другие навороты в нем недоступны. Но сейчас все сайты делаются с минимум графики и с упором на минимализм. Так что и такого прототипа будет достаточно. А может и шаблона ;).
Векторные редакторы
А эта категория редакторов пришла как раз из полиграфии и её приспособили для веб-дизайна. Классическими представителями являются Adobe Illustrator и Corel Draw. Ну и Xara Design Pro X тоже сюда можно включить.

Все эти редакторы создавались именно для полиграфии, так что вывода в html готового макета нет (за исключением Xara). Зато к ним куча клипарта прилагается.
Чем эти редакторы подкупают, так это тем, что фигуры параметрические, а значит их можно легко редактировать после создания. Внедрять растровую графику тоже довольно просто как маски и так далее. Граничные эффекты типа внутренней тени,текстуры и так далее прекрасно создаются здесь без множество ухищрений. Плюс очень хорошая работа с текстом.
В принципе, именно векторные редакторы и должны в большей части использоваться для веб дизайна. Sketch, который я уже не раз упоминал как эталон, именно векторный редактор с заточкой на интерфейс.

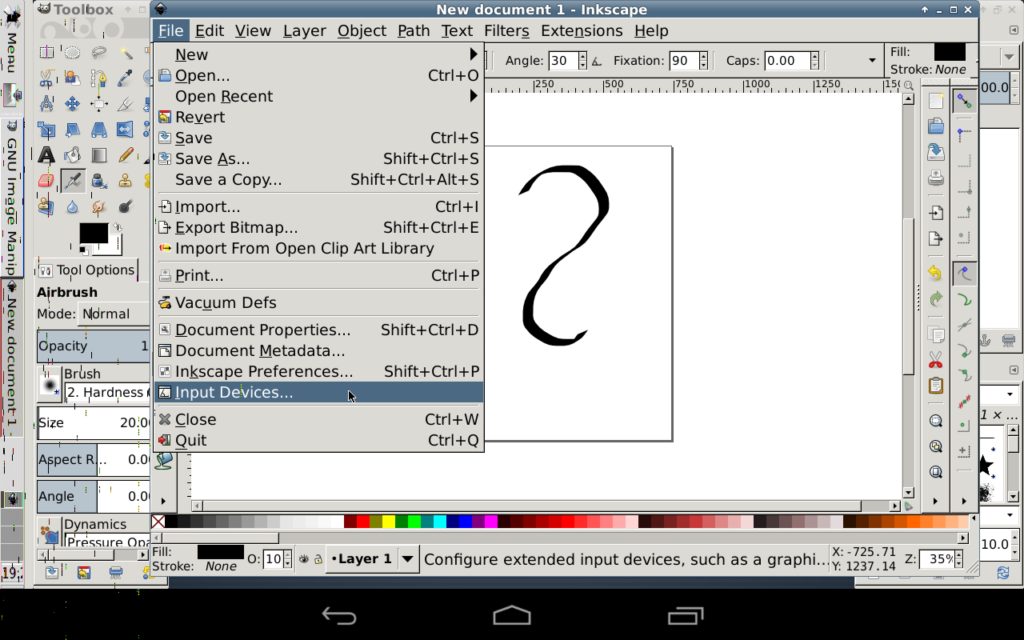
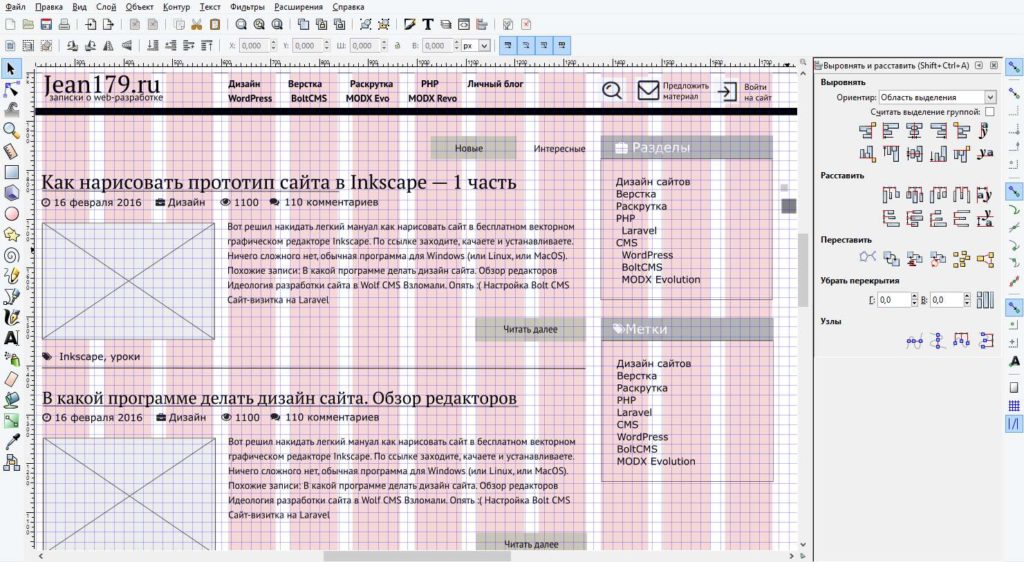
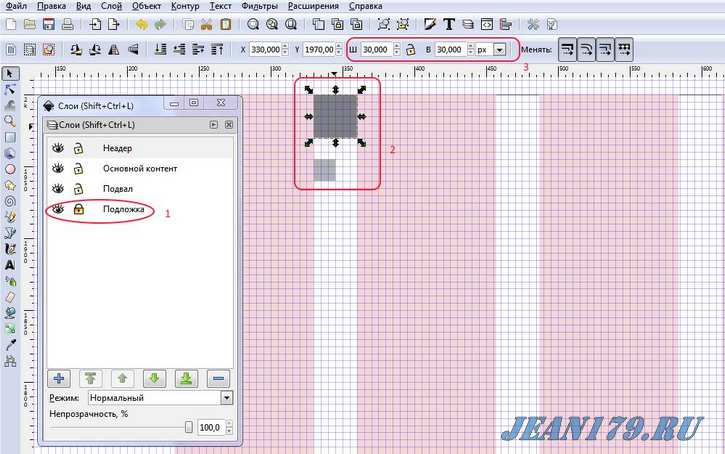
Есть и бесплатные векторные редакторы, где можно рисовать в том числе и сайты. Это Inkscape, который есть и для Windows, и для Linux. Вот с ним я возился и вожусь до сих пор. Описывать его в кратком обзоре нельзя, минимум требует отдельной статьи (которая в моих планах).

Но почему-то стандартом стал Sketch на Маках, а на PC векторные редакторы отметаются сразу. Загадка.
Растровые редакторы
Вот я подошел к любимому всеми «фотошопу».
Последняя категория редакторов, которые пришли так же из полиграфии — это растровые редакторы. Самый знаменитый и ставший де-факто стандартом — это Adobe Photoshop.
Исторически сложилось так, что веб раскрашивали графикой и все эти навороты можно было сделать только в растре тогда. А значит в Photoshop. Плюс пиар, плюс лень дизайнеров, которые пришли из полиграфии.
Аналогов «фотошопу» огромное море как платных, так и бесплатных. Это и Corel Photo-Haint, Corel PainShop Pro, GIMP, Artveawer и множество других. большая часть из них и близко не стоит ни по возможностям, ни по удобству с Adobe Photoshop.
Непосредственно в веб дизайне используется мало возможностей этой программы. Фактически, используют только эффекты границ слоя (именно тени внутренние, внешние, свечения, текстуры и так далее) да смарт-объекты, которые являются векторными. Ну и шрифты, которые тоже являются векторными. Все это вместе и позволяет создавать сайты.
Сам интерфейс здорово перегружен и это наследие древних времен, когда только зарождались такие программы. Сейчас так и просится его подправить, но фирма боится потерять своих клиентов, которые привыкли к нему.
Из-за старого наследия так же огромен дистрибутив программы. Быстродействие тоже из-за этого страдает сильно. Для сравнения, Serif PhotoPlus вместо гигабайтов занимает всего 255 Мб.
Вот только есть куча проблем, мешающим быстрой отрисовки: смарт-объекты повторно редактируются сложно (да, я знаю, что часть проблем устранили в версии CC). И краевые эффекты приходится часто использовать с разными ухищрениями — например при сложной границы сверху и снизу убрать эффекты слева и справа.
Все это прекрасно делается в любом векторном редакторе без проблем и удобнее в несколько раз.
Но когда приходится создавать сложные коллажи из фотографий и текста для шапки сайта, то тут Photoshop вне всякой конкуренции!
Еще один существенный минус Adobe Photoshop — это цена. Сейчас по подписке это 300 рублей в месяц и 3600 в год. Вроде немного, но если вы не зарабатываете деньги дизайном, то получается довольно приличная сумма. Тем более, что вы как бы арендуете эту программу и после окончания оплаты не сможете ею пользоваться. Если вы делаете дизайн 1 сайта в квартал, то цена явно великовата.
Бесплатный аналог — GIMP.

Увы, это единственное достоинство этого редактора. Интерфейс страшный и неудобный. Глючный. Но рисовать сайт в нем сможете (наверное).
Заключение
Если есть талант и упорство, то можно рисовать шедевры и в Excel, как делает один чудак в Японии. А если вы хотите быстро и с удовольствием рисовать дизайн сайтов, то вы будете выбирать инструмент по своей руке. И стараясь компенсировать свои слабые стороны возможностями программы.
Увы, бесплатные аналоги можно смело отметать в сторону — они просто ужасны! Я такие продукты называю «писали программисты для программистов». Реально, они созданы гиками для гиков, которые хотят делать все по своему «потому что я так вижу». И на критику совершенно не реагирую. Это камни в огород GIMP и Inkscape.
Платить или не платить за программы? Каждый решает для себя сам. Но нужно понимать, что контора, если она не дизайнерская, не может и не хочет платить. Совсем. А если сисадмин дружит с головой, то он запретит вам пользоваться ломанными программами и не позволит их поставить на вверенные ему компьютеры. Да, и запретит таскать вам личный ноутбук тоже — первого, кого возьмут за одно место будет именно он. И отмазки что он не знал, «это его личный ноутбук» не прокатывают в суде.
Дома пока можно ставить все, что вам хочется. Пока не пришли к вас с постановлением на обыск, все будет спокойно. Но если вы совершите правонарушение и будет сделан обыск в вашей квартире, то эта статья добавит вам проблем.
Так что каждый выбирает сам для себя в чем он будет работать, на каких компьютерах и какие программы изучать.
Надеюсь, этот обзорный материал поможет вам выбрать инструмент по руке.








Познавательно. Я тоже пытался кое-что создавать, но сдался. Явно это не мое.
Сейчас чуть с делами разгребусь и вторую часть напишу.
В принципе, пробовал многие программы. Более или менее удобна Xara web designer. По крайней мере приятно в ней возиться, масса шрифтов, выгонка результата на просмотр моментальная. В ней можно просто красивые документы делать быстро. Это тоже важно. Плюс +Привязка блога [ если он уже есть] в сайт как страницу сайта нет проблем. Код гладкий. Надо учитывать что каждая красотюля в сайте и каждый каприз может добавить много веса. Но, сайты на xare все же самые изящные из всех сайтопалов. Особенно в версии премиум. Да и вообще прога понятная даже на английском без проблем. Масса клипарта и шаблонов — не пользовался никогда, проще свой сделать быстро. Заливка сайта на сервер вообще полминуты. Что напрягает – каждое изменение и добавление это по сути перезаливка сайта. Но это практически везде так. Качество кода вразумительное. Не портачит. Не отваливается и не проваливается ничего. По сути на мой взгляд самое дизайнерски продвинутое приложение для создания сайта под личные нужды или визитки компании. Только для посмотра. Не для обратной постоянной связи с читателями. Тут Лучше вордпресс