Давно не писал в блог, не смотря на анонсирование статьи по Inkscape. Не писал потому что было много работы. А с другой стороны, я хотел сначала сделать законченную часть дизайна, а уж потом что-то писать. Ну и сам параллельно учась Inkscape. Все это вылилось с статью гнева!
Довольно большой кусок времени занял у меня анализ пары десятков сайтов, чтобы понять, что я хочу сделать. Тренироваться на абстрактных кошечках не хотелось, потому решил свой блог «отдезайнирить».
В конце концов, я решил сделать прототип почти без визуальных графических эффектов, чтобы легко было читать. Обратите внимание, сейчас это довольно модный стиль — дизайн без дизайна. Не плоский дизайн, не скеморфизм, а именно отсутствие графических элементов, а сосредоточение на тексте и типографике (гляньте сайты хабрахабр, Цукенберг позвонит, Frontend magazine и так далее). Но все-таки не хотелось воровать дизайн какого-либо готового сайта, тем более что везде есть на мой взгляд те или иные огрехи. Inkscape должен был подойти к этому идеально даже без особых навыков.
Inkscape как инструмент
Первый звоночек для меня был на знаменитом форуме дизайнеров demiart.ru, где один человек начал описывать Inkscape и бросил, написав, что он сырой. Но то была старая ветка, а пост имел давность в 3 или 4 года. Ну не могли же разработчики не поправить, подумал я. Тем более, что в конце 2015 года вышла версия 0.91 с новым интерфейсом и новыми возможностями.

Но я не ищу легких путей и все равно начал (первая часть как раз свидетельствует об этом).
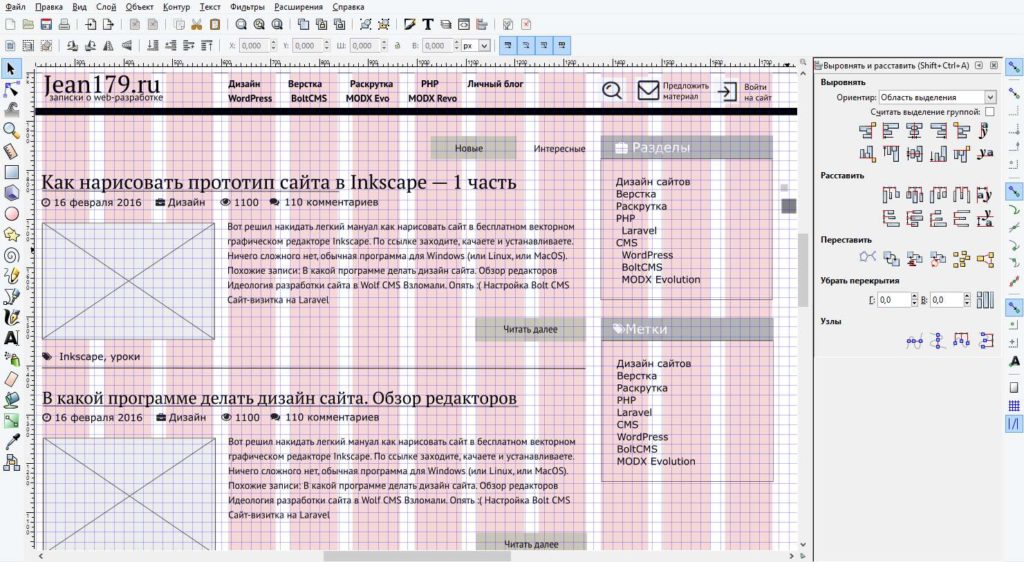
Прототип (точнее заготовка для него) я таки нарисовал, исплевавшись вусмерть и в расстроенных чувствах пошел пить пиво для лечения душевных травм. И дальше хочу рассказать, почему я КАТЕГОРИЧЕСКИ НЕ СОВЕТУЮ ИСПОЛЬЗОВАТЬ INKSCAPE!
1. Работа с текстом
Работа с текстом сделана просто отвратительно! Маленький штрих — тексту вы может присвоить стиль жирный, наклонный (италик), но не может сделать подчеркнутым! Звучит как бред, то так и есть по факту. И, судя по поискам в интернете, эта ошибка тянется с самого начала редактора. В качестве решения предлагается провести линию под текстом и так сделать подчеркивание. Комментарии излишни.
Думаете в верху панели инструментов можно выбрать вид шрифта, его размер и стиль и у вас будет все это применяться как в нормальных редакторах? Нет, вы не угадали — это до следующего клика, причем скинется до дефолтного название шрифта. Причем и фокус ввода потеряется. Вы делить часть текста и ему поменять настройки на этой панели можно, но фокус ввода опять исчезнет!
То есть по факту придется набирать текст как вам укажет программа и затем идти в боковую панель и там уже менять все настройки, а для применения нужно жать клавишу «Применить». В итого, то что в нормальных, даже не дизайнерских программах, занимает минимум времени, в Inkscape занимает прилично время и усилий. Какой тут дизайн, если борешься с программой?!
В общем, это нужно прочувствовать на себе, словами трудно описать возмущение как сделана работа с текстом. Может это Windows-версия такая, а в Linux или Mac все лучше, но я сильно сомневаюсь.
2. Клавиатурные сокращения
Есть общее правило: чем больше знаешь программу, тем больше пользуешься клавиатурой, а не мышью изучаешь меню. Здесь это не работает.
Прежде всего, сокращения работают только при английской раскладке. На русской ничего не работает. Смешно, я проверил кучу программ и почти все они нормально реагируют на русскую раскладку. Ладно, пусть это придирка. Но ведь не только English designer работают, можно было бы и поправить сей косяк.
Другая сторона — это довольно слабая применимость знаний из других программ. То есть изобрели свои сокращения, вместо стандартов. Ладно, это тоже придирка.
Но самое смешное, что клавиатурные сокращения практически не помогают в работе! Вот это было для меня шоком. То есть нажимаете и вас кидает в окно настоек. Ну и нафиг тогда эти сокращения?
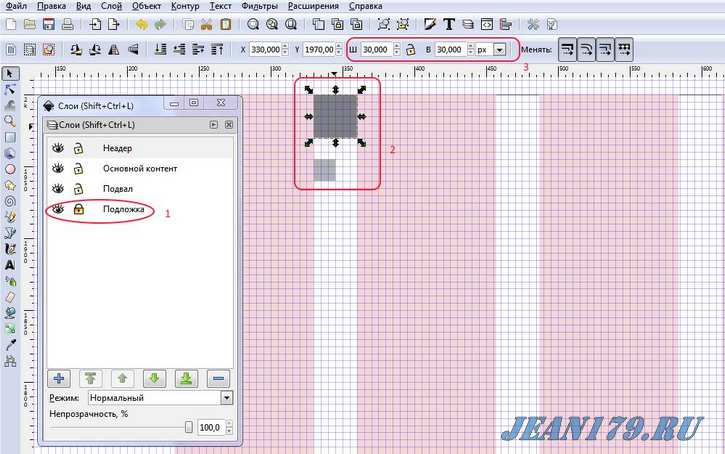
3. Выравнивание элементов
Панель выравнивания элементов — это вообще странна штука. Хочешь выровнять и лезешь искать где её включить. Кнопок нет, вынести на панель нельзя. Но это пол беды!
Кнопки работают неадекватно тому, что нарисовано на них. Хочешь выровнять группу выделенных элементов по низу — они выравниваются кроме 2-3, которые идут выше. Почему?! А если текст, то вообще ничего не понятно, хотя для текста вообще есть отдельные кнопки. Приходится брать и пробовать все, чтобы получить что хочу.
Привыкнуть можно, но очень странно.
Заключение
В итоге, вместо 1-2 часов на накидывание простейшего прототипа, я потратил почти 8 часов чистого времени на создание простейших фигур и текста. В Axure я такой макет накидаю минут за 30 (правда для дизайна такой макет не подойдет, его придется перерисовывать в другой программе), за 1 час в Fireworks, за 1 час в Photoshop. Делайте выводы сами.
Все удобности векторного редактора я даже не почувствовал. Такой прототип можно нарисовать в какой удобно программе без особых изысков. Хоть в PowerPoint, хоть в Paint. Inkscape был выбран для того, чтобы затем с прототипа сделать простенький дизайн блога в одной программе, не перерисовывая его в другой. Но работа с этой программой отбила у меня охоту в ней работать. Может инструмент не пришелся мне по руке, но в своей работе я не хочу и не буду его использовать.
Ну и в завершении вот файл с тем, что я накропал.