Вот решил накидать легкий мануал как нарисовать сайт в бесплатном векторном графическом редакторе Inkscape. По ссылке заходите, качаете и устанавливаете. Ничего сложного нет, обычная программа для Windows (или Linux, или MacOS).
Интерфейс программы простой и похож на все остальные редакторы такого же типа: Adobe Illustrator, Corel Draw, Xara Designer Pro X и так далее.
Настройка программы
Сама программа в первый раз появляется сжатой и если не настроить, то так и будет каждый раз.

Меня лично это раздражает. Давайте настроим. Меню — Файл — Настроить Inkscape (или клавиши Ctrl+Shift+P).

Отмечаем «Запомнить и использовать последнего окна» (1). Сейчас настроена программа так, что диалоговые окна инструментов прилипают к правому краю. Если хотите чтобы они плавали свободно по рабочей области, то выберите другой чек (2).
Так же мне не удобно основная панель справа, мне удобнее видеть её сверху. Поэтому Меню — Вид — По умолчанию (последние 2 пункта). Можете попробовать все три галки и выбрать что вам нравится.
Основы инструментов программы
Писать мануал или снимать видео желание нет, но я нашел прекрасные видео на ютубе, где приятный женский голос рассказывает и показывает основы программы. Четко и сжато без всякой воды. Для начинающих рекомендую.
Как скачать и установить Inkscape
Рассказ о интерфейсе Inkscape
Как создать новый документ
Как создавать прямоугольники и квадраты в Inkscape
Как рисовать круги и элипсы в Inkscape
Для начала этого достаточно, остальные уроки этого канала можете посмотреть тоже.
Настройка документа
Теперь настроим документ. Разрешение экранов настольных компьютеров 1980 х 1080 пикселей. Дизайн будет на несколько экранов, значит примем пока 2000 пикселей, потом, если надо, будем добавлять.
Идем Меню — Файл — Свойство документа (или клавиши Ctrl+Shift+D).

Вводим наши числа в ширине и высоте (1), выбираем пиксли (2). Если хотите чтобы лист был абсолютно белым, то в пункте Кайма снимите все галки (3). Я оставил только верхнюю «Показывать кайму холста».
Подготовка под сетку
Можно сделать направляющими сетку под Twitter Bootstrap. Я пробовал так работать и скажу, что это далеко не лучшая идея. Все время двигаешь направляющие, возвращаешь их на место, то включаешь, то выключаешь — неудобно.
Гораздо лучший вариант сделать отдельный слой и на нем разместить фигуры сетки. При необходимости их можно продублировать. А сам слой зафиксировать от изменений. Тогда вы не сможете выбрать подложку и не будете на неё отвлекаться. Видимостью подложки легко управлять: включить и выключить слой в окончательном варианте дизайна или прототипа.
Для начала зайдем на сайт bootstrap в раздел сетки и глянем ширину ячеек

Получается, что на максимальном разрешении этот фреймворк работает с единичной ячейкой около 97 пикселей, между ячейками 30 пикселей (по 15 с каждой стороны), а общая длинна составляет 1170 пикселей. Ну и столбцов 12.
По умолчанию в Inkscape включена привязка к сетки и к направляющим. Это будет нам помогать при рисовании.
Для начала нарисуем квадрат 30 х 30 пикселей. После создания квадрата можно нарисовать любой, а сразу после рисования вверху в панели можно руками задать ширину и высоту 30 пикселей.
Теперь рисуем прямоугольник 97 пикселей на 20. 20 — это условное число. И заливаем бледно-розовым цветом без обводки. Дублируем этот квадрат 11 раз (Ctr+D) или клонируем в одно действие.
Теперь включим сетку Ctrl+3 (Меню — Вид — Сетка). И начинаем выстраивать первый прямоугольник, увеличив масштаб страницы в верхний правый угол. Сразу за ним ставим квадрат 30 пикселей, происходит прилипание фигур. Если фигура не слушается из-за привязки, чуть увеличьте масштаб. Затем за квадратом стыкуйте следующий прямоугольник. Квадрат перемещайте за последний прямоугольник. И так пока не выстроится вся линия.
Можете попробовать копировать 2-3 уже выстроенных прямоугольников, только сначала из сгруппируйте.
Удалите квадрат, он больше не нужен.
Выделите все прямоугольники. Теперь нужно выровнять их по верху.

Нажимаем кнопку на панели (1) и в открывшемся диалоговом окне нажимаем кнопу выравнивание объектов по вертикали. Эта панелька будет часто нужна, так что обязательно запомните этот прием.
Теперь наши выровненные прямоугольники объединим в один объект. Меню — Объект Сгруппировать (Ctrl+G). Это и будет наша подложка под дизайн/прототип сайта.
Теперь нужно выровнять эту ленту по центру страницы. Для этого я использовал направлющую. 1980 / 2 = 990 пикселей. Страница по координатам считается с нижнего левого угла. Поэтому с боковой линейки зажимаю левую клавишу и тяну вправо до 990 пикселей. Появляется синяя линия. Это и есть направляющая (делается она точно так же во всех редакторах). Если ошибетесь — не беда. Двойной щелчок на ней и появится диалоговое окно, где моно будет подправить координаты.
Следующий шаг — это выровнять получившуюся ленту по верху страницы и по центру. Центр ленты будет по середине между 6 и 7 столбцами. С помощью масштаба и сетки легко делаем выравнивание.
Если вам не нравится цвет, то внизу нажав на палитру, можно поменять его. Только не берите яркие цвета — они будут мешать и отвлекать. Берите самый бледный не раздражающий цвет.
Теперь потяните за черную стрелочку вниз, расширяя сгруппированный объект. Он легко потянется вниз до конца страницы.
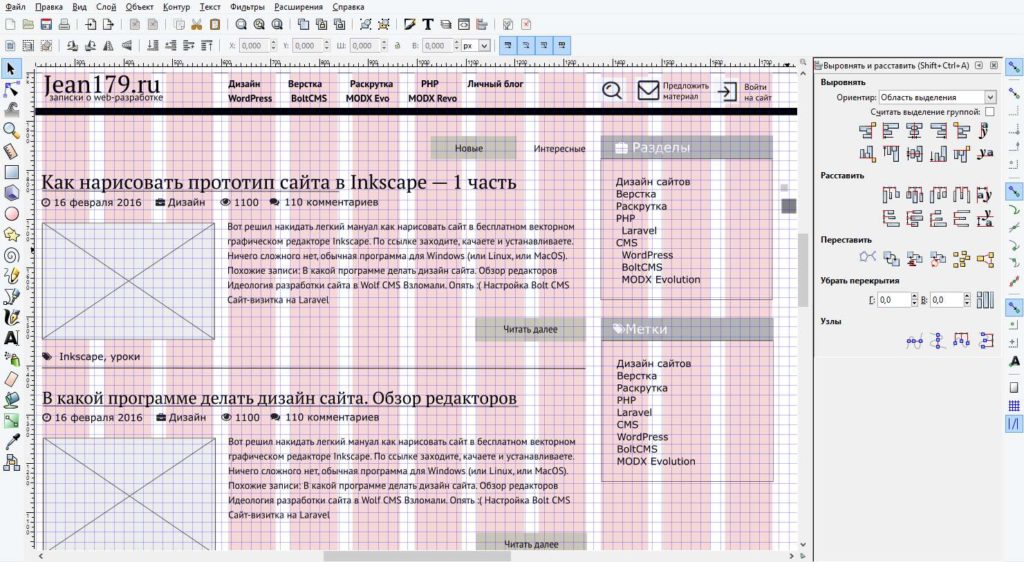
Вот и готова подложка под макет сайта.
Слои документа
Кто работал в photoshop или хотя бы смотрел уроки по нему, тот наверняка видел, какое первостепенное значение слоям придают дизайнеры. И как любовно раскладывают их по куче вложенных папочек, именуют их и так далее.
В Inkscape всего этого не нужно делать, каждый объект имеет свою видимость, но в палитре слоем не отображается. Поэтому нам достаточно сделать слои только для оперативного включения-выключения части сайта.
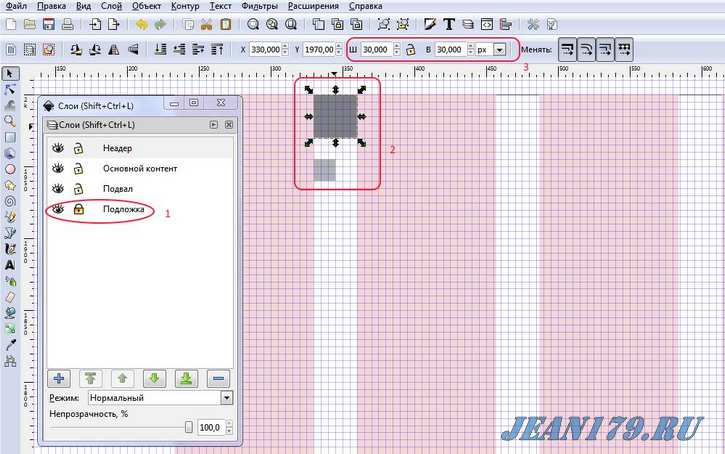
Для начала тот слой, где мы создавали подложка переименуем в Подложку. Нажмем на замочек и зафиксируем слой от изменений. Подложка теперь не будет выбираться и изменяться. И отвлекать нас от работы уже не сможет. А включить-выключить видимость можно нажав на глаз.
Для будущего, создадим еще слои: Заголовок, Контент, Подвал. Для сайтов с бекграундом можно будет еще задать специальный слой, я пока не стал этого делать.

На слое Заголовок снова создал 2 квадрата 15 и 30 пикселей, чтобы по ним выравнивать элементы. В конце работы с этим слоем, я их удалю и снова создам уже на другом слое. Это мои линейки-помощники.
Заключение
Вот и получился такой мини-мануал для начала рисования сайта в Inkscape. Окончательный вариант файла-заготовки можно скачать здесь. Из-за настроек безопасности сайта пришлось его упаковать в архив.
Ну а в следующей статье начнем рисовать прототип сайта.