Интересную программу нашел в интернете и хотел бы о ней рассказать. Встречайте — векторный редактор Gravit, который идеально подходит для разработки дизайна сайтов.
Тенденции программ в веб-дизайне и дизайне интерфейсов
Кто следит за тенденциями в веб-дизайне, наверняка заметил, что вместо Adobe Photoshop в разработке интерфейсов и дизайна сайтов появился восходящая звезда Sketch. Одна маленькая проблема — эта программа только под MacOS. Фирма Adobe тоже уловила веяния моды и выпустила программу Adobe Experience Design CC, о чем я писал год назад.

Основной посыл в том, что дизайн стал более простой в плане отрисовки интерфейсов и стал адаптивным, то есть под несколько разрешений экрана. И растровые инструменты уже не годятся для такой работы. Adobe Photoshop, который все использовали до этого времени, мог предложить только ограниченный набор инструментов, которые еще и серьезные ограничения имели. А каждый макет приходилось отрисовывать под каждое разрешение экрана.
Компания Macromedia в своем продукте Fireworks пыталась объединить векторную графику и растровую, однако были проблемы со стабильностью, а потом Adobe перекупила всю компанию и их продукты. Сначала закрыла проект Freehand как конкурент собственного векторного редактора Illustrator, а потом и Fireworks закрыла.

Вот ребята из Sketch взяли некоторые идеи из Fireworks и создали абсолютно новый продукт, который сразу полюбился дизайнерам.
Почему нельзя использовать обычные векторные редакторы для разработки сайтов? Можно использовать и Illustrator, и Inkscape, и Corel Draw. Но, как и Adobe Photoshop, эти программы использовать — как стрелять из пушки по воробьям, они разрабатывались под другой спектр задач.
Встречайте: Gravit
Однако свято место — пусто не бывает.
Проект зарождался как онлайн редактор векторной графики, которым можно пользоваться при наличие интернета в обычном браузере. И, пожалуй, это единственный нормальный векторный редактор такого рода.

Если бы он оставался сугубо онлайн редактором, то он так бы и остался обычным сервисом. Но недавно компания выпустила нормальную программу под все платформы: MacOS, Windows, Linux. А еще есть версия на iPad, под Android. Так что теперь над проектами можно работать где угодно, а учитывая возможность хранить файлы в облаке, работать можно везде.
Другой важный вопрос — сколько это стоит. Редактор абсолютно бесплатен, компания-разработчик обещает, что это так и останется. Монетизировать проект будут через место в облаке, дополнительные плагины и так далее.
Интерфейс Gravit
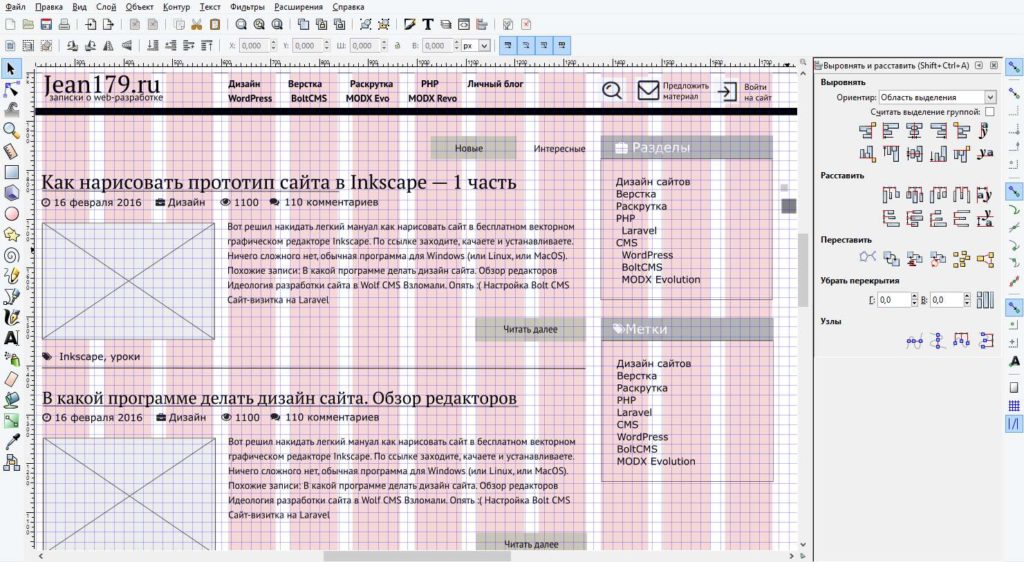
Если вы уже работали в других дизайн-редакторах, таких как Fireworks, Illustrator, Photoshop и Sketch, интерфейс Gravit покажется вам знакомым с первых секунд. Та же панель инструментов вверху, панель слоев слева и панель свойств (в Gravit она называется Format) справа.

Больше всего мне напоминает Sketch. Сам интерфейс имеет несколько тем на выбор: светлая, темная, gravish. Так что есть что выбрать.
Сверху меню с основными настройками, все понятно. Увы, интерфейс только на английском и китайском. Русского языка нет. Впрочем, все и так понятно.
Инструменты находятся сверху, распределены в панелях наверху. Сделано не очень красиво, но вполне удобно.
Правая панель — это панель настроек. Здесь можно тонко настроить позиционирование, выравнивание, цвет, эффекты.

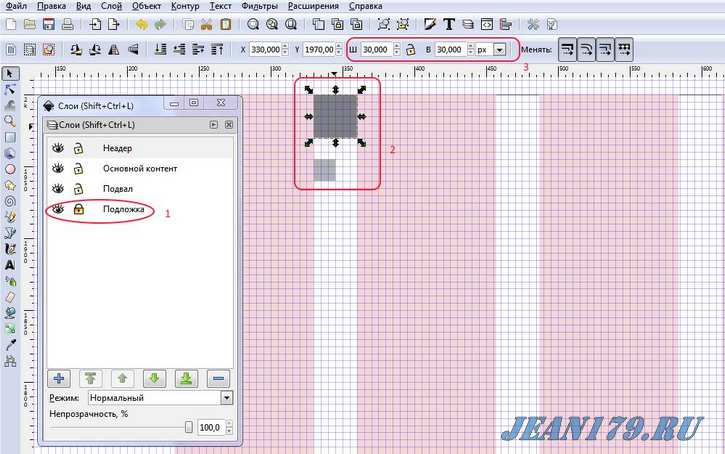
Слева две панели: страницы и слои.
«Методом научного тыка» можно вполне за пару часов научиться пользоваться 80% программы и вполне сносно начать с ней работать.
Фишки Gravit
Простой интерфейс легко позволяет сразу работать с программой. Чуть-чуть тренировки и можно вполне серьезно работать с программой.
А вот такая тонкая материя как «юсер экспириенс» выше всяких похвал! Есть куча привязок и подсказок, при перемещении показывается расстояние до других объектов. Получается очень удобно позиционировать элементы друг к другу. И потому легко проектировать интерфейсы. Увы, поймать эти привязки скриншотами очень сложно, лично у меня не получилось.
Большая часть задач по дизайну пользовательского интерфейса и иллюстрированию требует работы с векторами. И хотя векторные инструменты — наиболее используемые инструменты в любом серьезном дизайн-приложении, не могу не ответить, что векторный движок в Gravit выше всяких похвал — я испытал его вдоль и поперек, и могу смело сказать, что работает он довольно хорошо. Вот список векторных инструментов, которые сейчас доступны в Gravit:
- Ручка,
- Безигон,
- Текст,
- Линия,
- Автофигуры: прямоугольник, эллипс, треугольник, многоугольник и звезда.
Работа с векторами в Gravit интуитивна, возможно, даже более интуитивна, чем в Fireworks или Illustrator.
Есть также множество опций для выделения и подвыделения объектов, линий и векторных узлов:
- Например, в дополнение к обычному инструменту указки и инструмента Subselection (подвыделение) есть еще инструмент Layer (слой) для выделения целых слоев прямо на канвасе).
- Указка и Подвыделение работают примерно так же, как в Fireworks и Illustrator. Тем не менее, здесь добавлены умные помощники. Например, двойной клик на объекте переключает его в режим редактирования. Выделите группу (одинарный клик с помощью указки), и затем можно выделить отдельно любой объект группы без необходимости переключения на инструмент Subselection.
Вот кое-что еще, с чем Gravit справляется хорошо. Если вы выделите прямоугольник с закругленными углами и измените его размер, углы не исказятся.
В проект можно импортировать растровую графику и применять её. Gravit поддерживает некоторые базовые манипуляции с растром. Вы можете быстро обрезать растровый объект по векторной фигуре. Вы можете использовать разные режимы блендинга для растровых объектов, а также создавать маски с альфа-прозрачностью.
Помимо обрезки, масок, блендинга, ресайза и добавления фильтров вы особо ничего не сможете сделать с растром в Gravit. Нельзя выделить рамкой, чтобы скопировать или обрезать фрагменты картинки, а также нет инструментов для управления отдельными пикселями. Но вряд ли вам часто будет не хватать растровых инструментов при работе над иллюстрациями или пользовательским интерфейсов.
В экспорте есть некоторая ограниченность, потому что сейчас Gravit поддерживает экспорт и сохранение только в такие форматы:
- PNG32 и PNG24;
- JPG (экспортированные JPG-файлы обычно довольно большие, потому что экспортируются в максимально возможном качестве);
- SVG
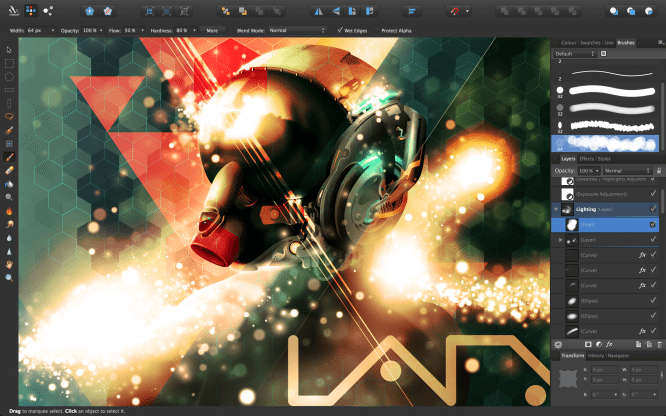
Что можно сделать в этом редакторе
Вот галерея работ, созданных в этом редакторе





Заключение
Буду ли я использовать этот редактор? Однозначно да!