О системе управлением контента Bolt
Bolt — это система управлением контента, которая старается сделать проще и доступнее работу с наполнением и администрированием сайта.
Это руководство поможет вам быстро освоить систему Bolt и применять для управлением контентом ваше сайта в интернете.
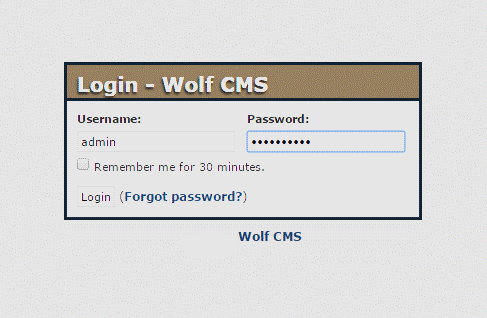
Вход в панель администрирования сайта
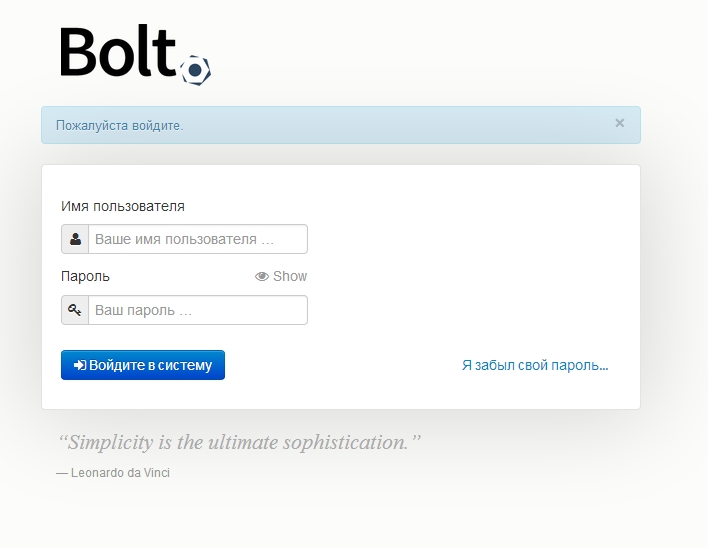
Вход в панель администрирования находится по адресу

Здесь в форме нужно ввести свой логин и пароль. Если вы хотите, чтобы ваш браузер помнил вас, поставьте галочку «Запомнить меня».
Затем нажмите кнопку Войти.
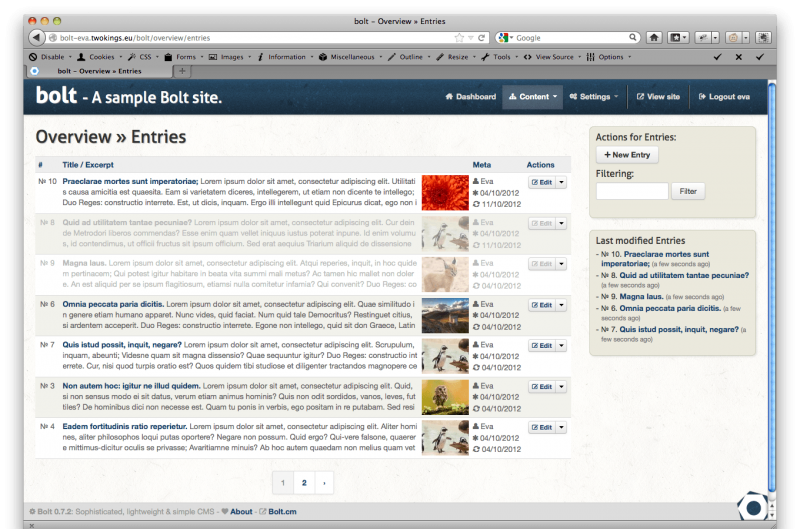
Панель управления
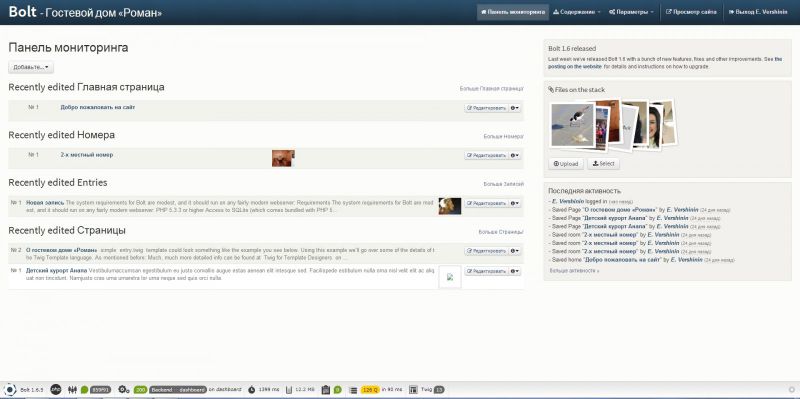
После ввода своего логина и пароля, вы попадаете в панель управления. Здесь вы увидите последние записи, лог событий в административной панели. Так же можно легко создать новую запись в один клик.

В правом верхнем углу находится меню, первая кнопка которого возвращает на эту страницу.
Создание новой страницы
В Bolt есть три разных варианта создания новой страницы:
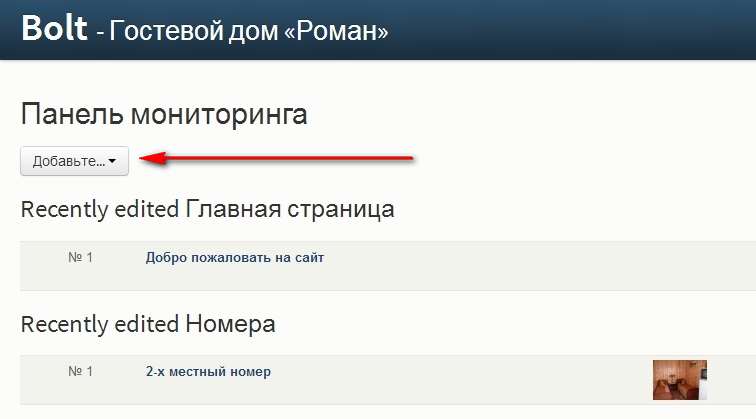
Вариант 1. Кнопка в панели управления
Нажать на клавишу Новый … чтобы создать новую страницу.

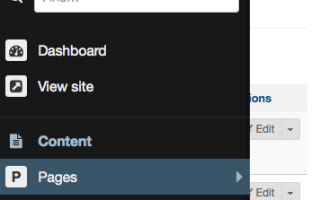
Вариант 2. Через просмотр всех страниц нужного типа
В меню Содержание -> Просмотр для просмотра всех страниц нужного типа. Затем вверху кликнуть на кнопку Новый для создания страницы этого типа.

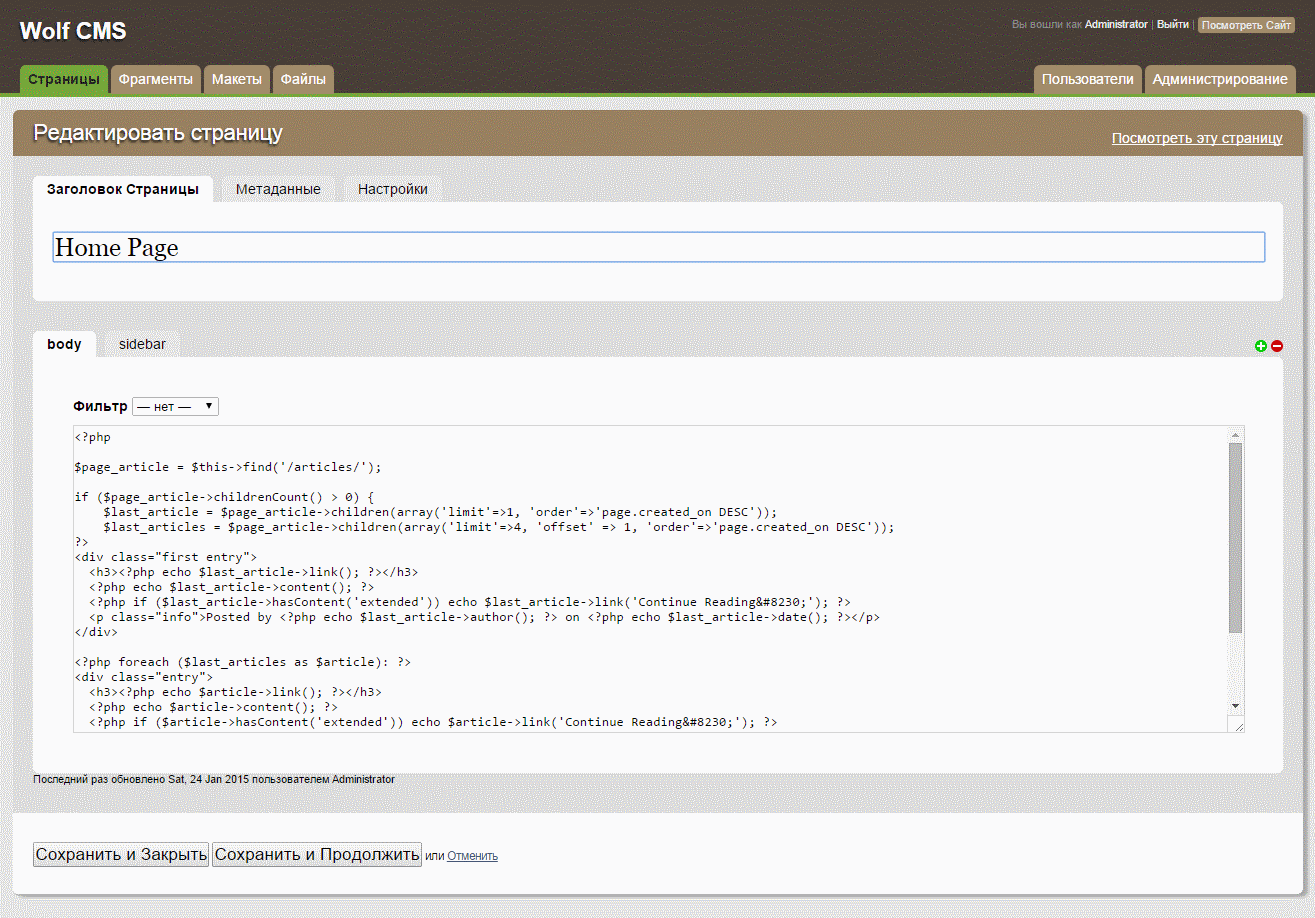
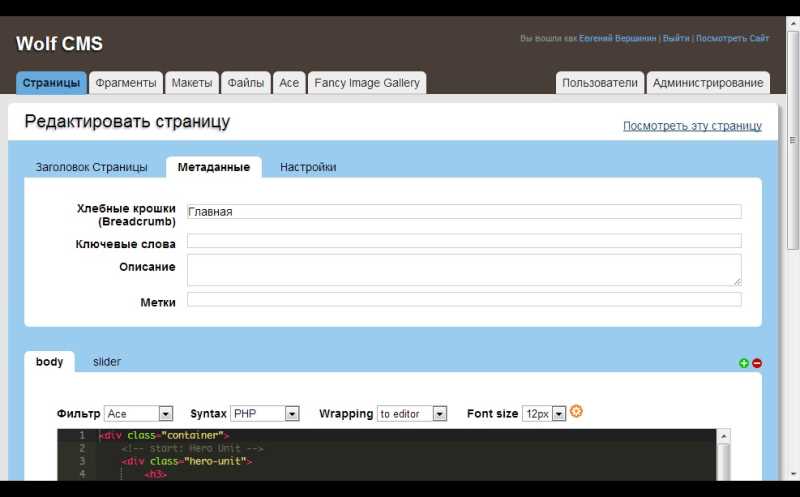
Редактирование контента
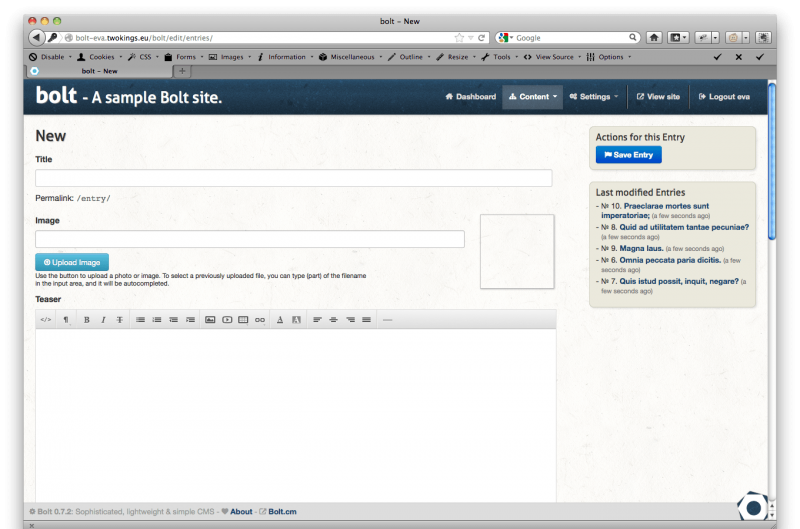
Поле редактора
В поле для редактирования контента страницы используется визуальный редактор на JavaScript для вставки и редактирования текста, видео и изображений.

Добавление изображений на страницу в поле изображения
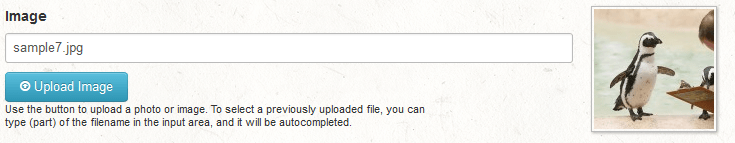
Для добавления изображения с вашего компьютера на страницу можно использовать поле Изображение. Нажмите на кнопку Загрузить изображение и появится диалог выбора изображения на вашем компьютере. После выбора изображения нажмите кнопку «Открыть».

Для использования изображения на странице сайта, в шаблоне страницы должно быть прописан тег как его выводить.
Фактически, данное поле загружает изображение на сервер и возвращает путь и название файла. Использование изображения на странице лежит на веб-разработчике, который использует полный путь и название файла (или их часть) для вывода изображения в исходном тексте страницы.
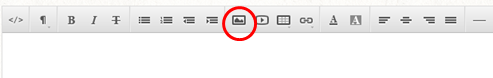
Добавление изображения в визуальном редакторе
Для добавления изображения в основной контент, нужно на панели редактора нажать кнопку Изображение.

Таким образом, вы можете в основной контент страницы добавить ссылку на изображение из интернета, либо уже закачанный на сервер файл изображения. Загрузить файл изображения на сервер не получится из визуального редактора.
После выбора изображения, вы можете присвоить изображению свойства, которые будут выводиться в исходный код страницы:
- Название – название картинки, которое будет появляться во всплывающей подсказке при наведении на картинку указателем мыши;
- Адрес – адрес изображения в интернете;
- Позиция – для прижатия изображения в тексте и его обтекания (слева-справа);
- Размер – вы можете задать желаемый размер изображения в тексте, отличный от фактического.
Во вкладках дополнительно есть разнообразные поля, которые помогут более тонко настроить свойства изображения.
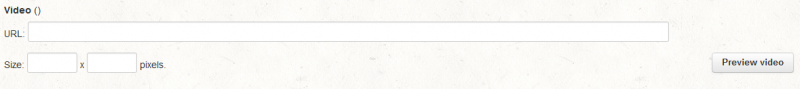
Добавления видео на страницу в поле видео
Для вставки видео можно использовать поле для видео. Работа с ним аналогична работы с полем для изображения.

Добавление видео в визуальном редакторе
Вы можете вставить видео в основной текст использую визуальны редактор просто кликнув на кнопки видео.

<iframe width="560" height="315" src="https://www.youtube.com/embed/t037bii--Ng" frameborder="0" allowfullscreen=""></iframe>
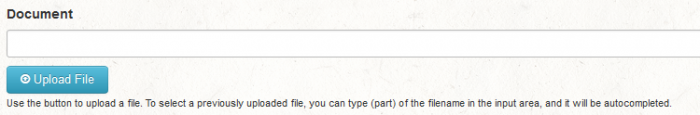
Загрузка файла
Для загрузки произвольного файла есть специальное поле – «Файл». Нужно кликнуть Загрузить файл. В диалоговом окне выбираете файл у себя на компьютере и нажмите кнопку Открыть. Файл загрузится на сервер в папку с именем «год-месяц». А в поле появится путь до этого файла.

Для использования в шаблоне файла должно быть сформирован тег, куда будет подставляться путь и имя файла.
Изменения настроек страницы
В ленте статей определенной категории или в панели управления справа расположена кнопка «Редактировать», которая позволяет оперативно изменить настройки страницы:
- Посмотреть на сайте – посмотреть страницу в новом окне браузера;
- Изменить статус публикации – опубликовать или снять с публикации страницу (запретить просмотр);
- Изменить статус документа – изменить статус на «черновик»
Так же можно сделать дубль страницы или удалить.
Редактирование настроек страницы в BoltCMS
Внизу серым показывается какие параметры страницы сейчас действуют: название страницы, адрес на латинице, статус публикации, когда страница создана, когда опубликована и когда изменялась.
Если к типу страницы были назначены категории и теги, то они так же показываются в выпадающем меню.
Публикация страницы
Вы можете управлять статусом страницы и таким образом решать как и кому её показывать. Доступны следующие опции:
- Опубликовать: публиковать и показывать страницу на сайте;
- Не публиковать: страница не публикуется и не видна на сайте;
- Время публикации: страница будет опубликована и видна на сайте в заданном временном промежутке;
- Черновик: страница не опубликована и не видима на сайте, но сохранена для будущего редактирования и одобрения;
- Снята с публикации: страница была опубликована и видима на сайте некоторое время, но сейчас её никто не видит.
Все эти варианты публикации страницы стандартны для многих CMS и предназначены для коллективного ведения сайта. При назначении разных учетных записей и прав создания и публикации материалов можно добиться гибкого управления сайтом.
Сохранения записи
Для сохранения записи нажмите кнопку Сохранить, которую показывают внизу формы добавления или редактирования записи, либо дублирующую в верху в правой колонке страницы. Страница будет сохранена и будет показана надпись успешного действия. Вы можете продолжить редактирование если необходимо. Для показа или скрытия записи на сайте выбираете статус публикации
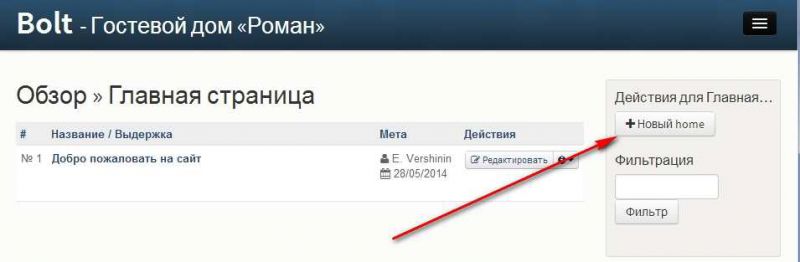
Обзор контента
Для просмотра записей одного типа, нажмите на кнопку Содержание в правом верхнем меню и выберите нужный тип записей.

Все записи данного типа будут показаны в ленте с тизером (кратким описанием) и картинкой, если она назначена. Справа от записи будет находиться кнопка, в которой можно оперативно отредактировать параметры записи и просмотреть текущие параметры.
В правой колонке будет расположена кнопка создания новой записи данного типа.
Ниже кнопки расположено поле, которое работает как фильтр для отбора записи по словам.
Еще ниже располагается виджет, где показываются последние изменения записей данного типа с указанием даты.
После виджета последних изменений находится виджет работы с фалами. В нем можно загрузить файлы на сервер и показывается коллекцию изображений.
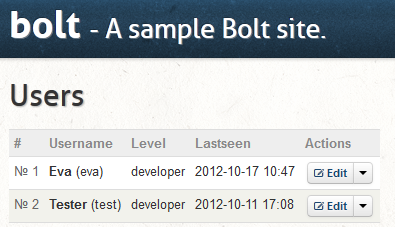
Пользователи
Работа с пользователями возможна только с правами администратора!
Для доступа к обзору пользователей нажмите кнопку в верхнем правом меню Параметры -> Пользователи.
На странице «Пользователи» можно добавить, отключить или удалить пользователей. Так же можно созданному пользователю присвоить определенные права

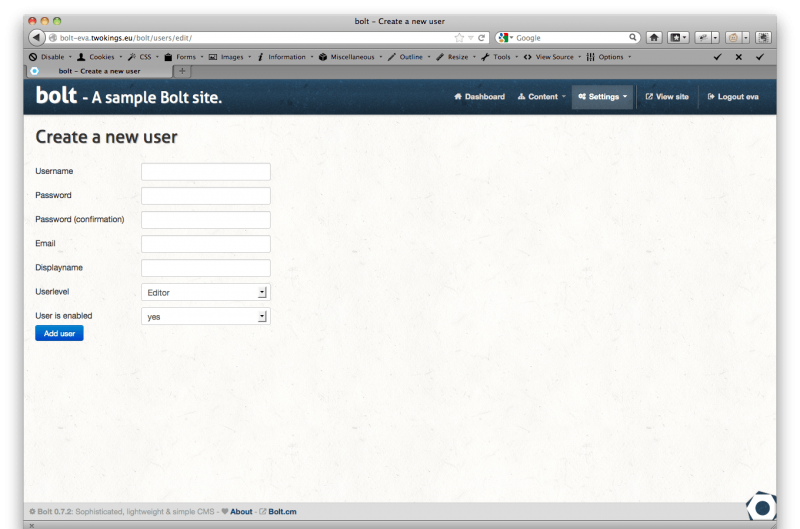
Создание нового пользователя

Для создания пользователя нужно в правой колонке нажать кнопку «Новый пользователь». Для добавления пользователя необходимо заполнить форму добавления пользователя:
- Логин (обязательно)
- Пароль (обязательно)
- Подтверждение пароля (обязательно)
- Электронная почта
- Имя, которое отображается на сайте
- Роль пользователя
- Включен или выключен пользователь
После ввода данных нажмите кнопку «Сохранить»
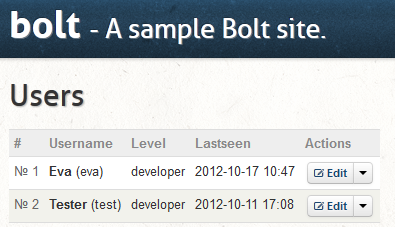
Изменение пользователя

В левой колонке выводится таблица со всеми пользователями CMS Bolt. Справа расположена кнопка «Редактировать», которая позволяет вызвать форму редактирования пользователя. Сразу за ней кнопка со стрелкой вниз раскрывает оперативное меню доступа к настройкам пользователя: можно отключить или удалить пользователя.
Форма редактирования пользователя полностью аналогична форме создания нового пользователя.
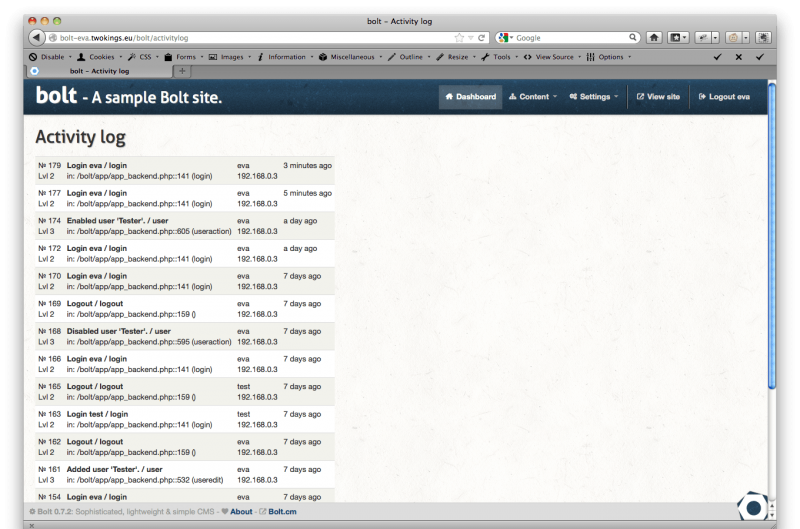
Журнал активности
В меню Параметры -> Журнал активности вы можете посмотреть лог работы с сайтом пользователей. В логе отображается запись, дата и время, действие и страница, которую редактировали.
Таким образом можно узнать кто, что и когда менял на сайте.

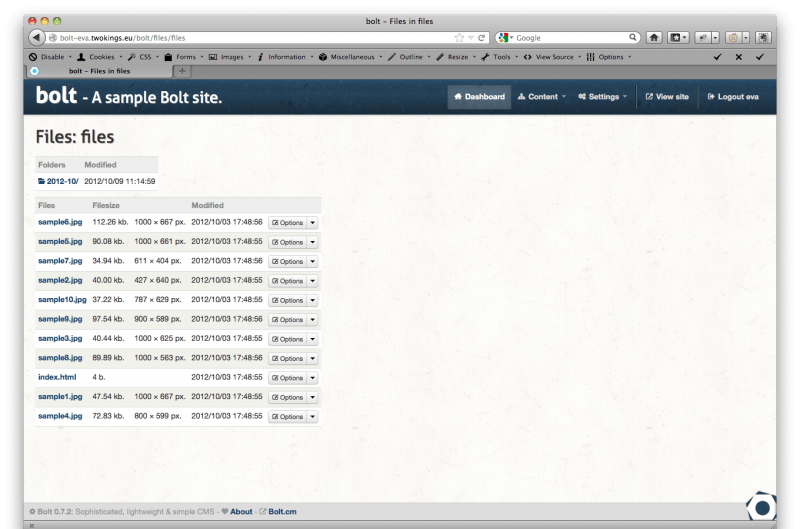
Загруженные файлы
В меню Параметры -> Загруженные файлы вы можете увидеть все файлы в папке Files и подпапки. Возле каждого изображения выводится превьюшка, название файла, размеры, занимаемое место, дата изменения и кнопки редактирования.

Кнопка редактирования позволяет только удалить или дублировать файл.
Перед кнопкой расположена не переведенная кнопка “Place on stack” — добавить в коллекцию. Коллекции создаются для каждой папки для быстрого доступа к файлу изображения и не только.
Внизу таблицы располагается форма загрузки файлов на сервер. Работает она только с одним файлом.
Просмотр сайта
Вы можете посмотреть сайт нажав на кнопку в верхнем меню административной панели Просмотреть сайт. Будет создана отдельная вкладка и ваш сайт загружен туда.

Выход из административной панели
Нажмите крайнюю правую кнопку Выйти в верхнем меню.
Кнопка выхода из административной панели BoltCMS