Неограниченное вложенность уровней меню
Можно создавать любую структуру сайта для более полного отображения информации. Уровни вложенности страниц ничем не ограничено, главное чтобы было удобно вам. Вы легко будете ориентироваться в таком дереве и эта наглядность упрощает администрирование сайта
«Перетащи и брось» — это основной принцип работы с деревом

Для работы со страницами в дереве можно легко использовать принцип «drag-n-drop» и визуально видеть как будут отображаться страницы. Справедливости ради, стоит сказать, что лучше это работает под Mozilla Firefox, чем под Chrom. Кроме того, есть и некоторые особенности работы с таким интерфейсом.
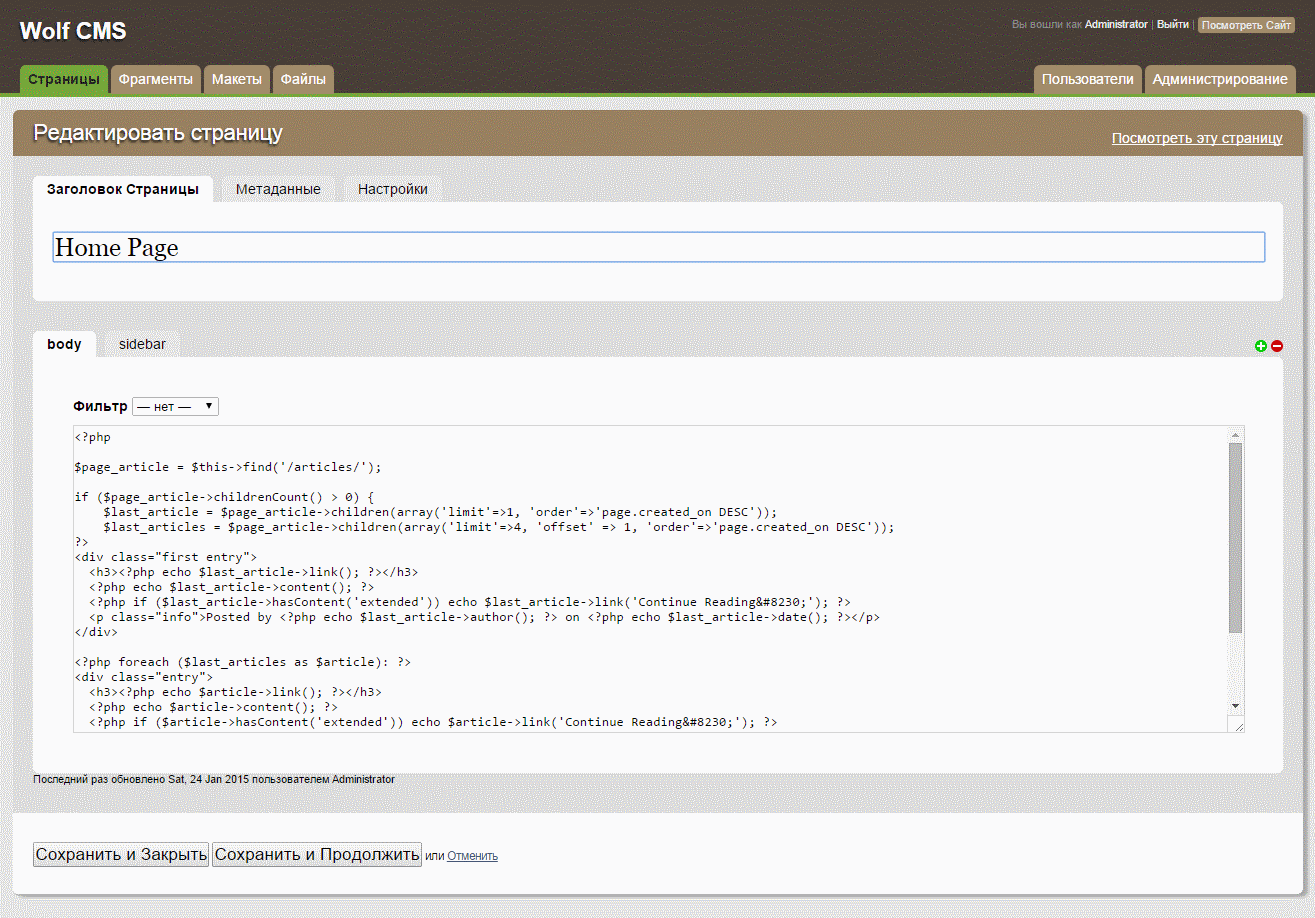
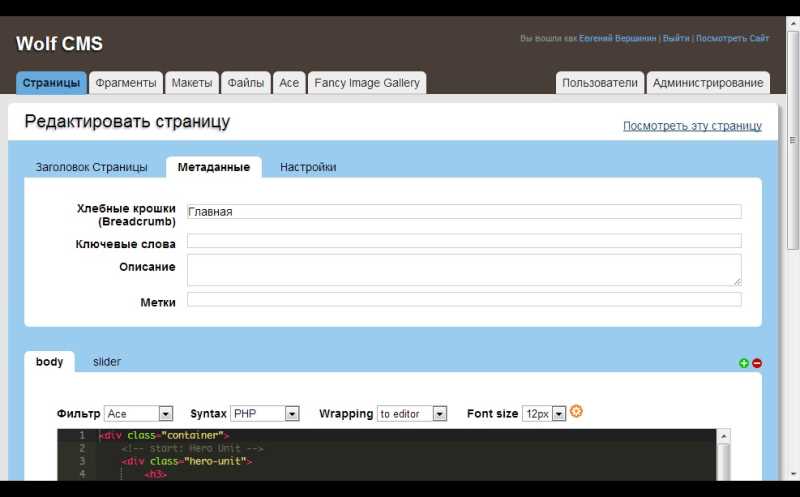
Расширяемость страниц: части «body», «sidebar», «summary»
Каждая страница может иметь свои собственные индивидуальные частей. Это может быть «full» (расширенный текст) для новости, или «summary» (сводка) для статьи: вы можете определить, что вы хотите, когда вы хотите. Они могут даже использоваться в течение дополнительных полей метаданных. А в этих частях может храниться не только html, но и функции php, что добавляет гибкости к выводу данных на страницу сайта
Настройка шаблона вывода страницы

Страницы могут иметь свою собственную схему, могут наследовать макет вышестоящего странице, могут использовать повторно макет другой страницы. Это позволяет сайту выглядеть точно так, как хочет разработчик, а не так как запрограммировали создатели движка.
Фрагменты кода

Вы можете определить «фрагменты» (snippets): небольшие кусочки контента, используемые на несколько страниц, такие как и страницы колонтитулы, или контактная информация и т.д. Так что создавайте отдельные фрагменты, которые будут использоваться на других страницах или в разных шаблонах и гибко настроивайте отображение страниц. Причем можно использовать как просто html, так и смесь html+php.
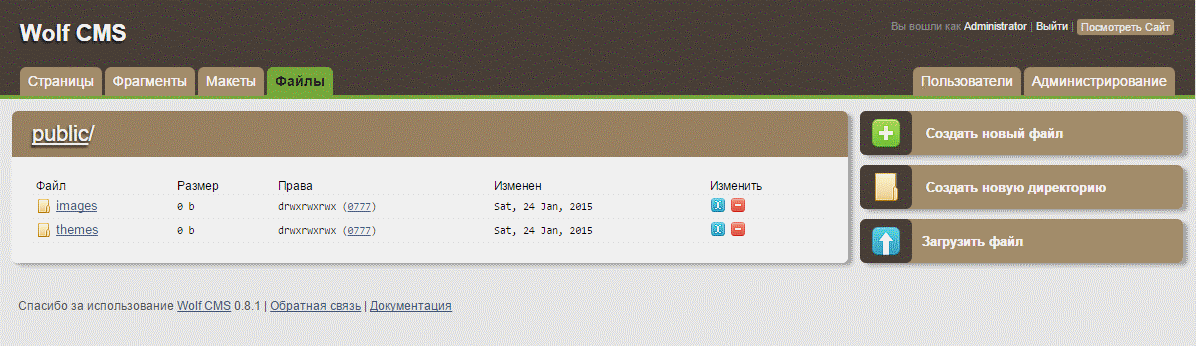
Менеджер файлов

В административную панель встроен менеджер файлов, который позволяет через веб-интерфейс управлять вашими файлами: картинками, архивами, медиафайлами. Но при использовании визуального редактора для редактирования страниц вам доступно и другой способ загрузки изображений — через кнопку «вставка картинки».
Заключение
Если смотреть беспристрастно, то все эти возможности есть практически в каждой CMS в том или ином виде. Так что здесь «все как у всех». Разве что в WolfCMS есть понятие «части страницы» и куда можно вложить что угодно и как угодно — в виде готового html-кода или php-кода. До полей записи Drupal или MODX части не дотягивают от слова «совсем». Но использовать эти части для разных целей очень даже можно. В документации даже приведены коды для устройство формы обратной связи на чистом php с элегантным решением в виде размещения кода в частях страницы.
Так что если судить о WolfCMS именно как о CMS, то тут все тоже самое как и везде. Может она и выделяется от себе подобных только простой администрирования.
Но если думать о сайте как о веб-приложении, то WolfCMS дает в руки простой готовый фреймворк с административной панелью, где вы можете написать довольно сложное приложение и все зависит только от вас. Именно поэтому я думаю (да и не только я) о WolfCMS именно как о CMS/CMF.