Я экспериментирую с разными фреймворками и мне нужен шаблон для вывода сайта. Тупо взять чужой не получается: мне все время чего-то не нравится в нем. То не те поля выводятся, то не так , это не так, верстка странная, куча скриптов. Ну и так далее. Решил вот запилить простенький шаблон для блога. А чтобы облегчить себе задачу, то взял bootstrap. Ну и заодно решил глянуть новую версию 4.Хотя эту версию уже пилят довольно много (пост от 4 декабря 2015 года), она еще в альфе, то есть разрабатывать что-либо на ней пока не стоит. С другой стороны, уже появляются и шаблоны на 4 ветке. Начиная от простеньких landing page, до админок.
Где лежит горшочек с золотом?
При заходе на официальную страницу фреймворка getbootstrap.com, в самом вверху синяя строчка с предупреждением, что скоро выйдет 4 версия и ссылкой на блог.
В блоге где-то в середине есть ссылка на документацию по 4 ветке. По ссылке открывается поддомен специально на 4 версию. Оформление похоже на основной сайт и там есть возможность перейти на скачивание архива с исходниками. Заодно объясняется и альтернативные способы установки через пакетные менеджеры npm, bower, meteor, composer, nuget.
Возможности выбрать нужные компоненты нет.
В самом архиве в папке dist лежат скомпилированные css и js файлы, остальные папки с исходниками, документацией и настройками grunt. В целом, очень похоже на 3 версию.
Скомпилировать документацию можно тоже через jekill на ruby, но я работаю на Windows и мне сложно это сделать. Если честно, то не хочется заморачиваться. Мне проще телепортом выкачать эти 5-10 страниц за 5 минут, чем мучиться с настройками ruby.
Изменения во фреймворке
Судя по весу минимизированного фреймворка, изменений не так много. Звучит смешно — типа я мерю изменению по весу. Но я тут отталкиваюсь от Foundation 6: в этой ветке в 2 раза уменьшили вес фреймворка и сделали сильный разворот в идеологии. В bootstrap 4 этого не произошло.
Первое, что бросилось в глаза, так это то, что удалили иконки из фреймворка. Здравое решение, меня новый синтаксис иконок бесил нереально. А пользовался я либо font awesome, либо кастомным шрифтом на fontello.
Другое заметное изменение — это переход с Less на Sass. Поскольку я не ковырялся глубоко, мне это изменение пока абсолютно пофиг. Хотя Sass мне больше нравится, чем Less.
Хотя размер почти не изменился, из фреймворка удалили такие части как wells, panels, thumbnails. Их заменил новый элемент card, который очень похож на panel.
Появились разные утилитарные классы, которые позволили не писать свои стили для элемента, а брать готовые. Это выравнивание текста, всякие трансформации, цвета текста, выравнивание элементов под разные разрешения экранов и так далее. В принципе, все это пишется в два счета для элемента, но тут уже готовое.
В блоге писалось на ангельском еще и другие новинки, то они не такие глобальные.
Тема практически осталась как в 3, визуально почти ничего не поменялось.
Документация bootstrap 4
Документация традиционно есть, есть примеры. То есть простой копипастой можно сайт сверстать с базовой темой. Но документация получилась как бы фрагментарной.
Вроде и примеры есть, и описание есть. Но делать что-то в реальном проекте сложно, приходится закапываться в мелочи и смотреть код. Ну это и понятно — новинка. Думаю, что энтузиасты накропают к выходу стабильной версии и разные сниппеты под все случае жизни, как сейчас на 3 можно найти все, что необходимо.
Для 3 описано гораздо больше и подробнее каждый элемент. Думаю, это издержки детских болезней новинки, наверняка просто руки не доходят.
Заодно могу бросить огромный камень в огород Foundation 6, где документация катастрофически хуже, не смотря на то, что 6 вышла вот уже как полгода назад. Я намедни пробовал разобраться как сделать navbar сверху и тихо хренел от того, что не мог получить такой простой вещи как выпадающее меню для маленьких разрешений экранов.
Сетка
Сетка осталась примерно такая же. Внутри поменялось по описанию довольно много чего, но для верстальщика все осталось тоже самое: .container>.row>.col-sm-8 и так далее.
Может быть добавлены разные классы для скрытия/выравнивания контента для разных разрешений, я так глубоко не копался.
Очень возможно, что будет хорошей практикой теперь в sass свои классы разметки примешивать примеси для более семантической разметки страницы, как это Foundation 5/6 считалось хорошим тоном. Но я так же еще до этого не добрался.
В общем, тут нужно будет еще разбираться в деталях.
Navbar
Его переработали очень сильно. Если раньше приходилось писать кучу классов, вложенных один в другой и кастомизировать все это, то теперь структура html гораздо более простая и понятная. Заодно цветовые схеме внедряются просто на раз.
Стало легче работать с брендом в navbar. Хотя пишется, что лучше работать с заголовками, но я легко воткнул картинку. Но кастомизировать все равно пришлось.
Carousel
Есть и довольно приятная карусель для картинок/текста в bootstrap 4. Как я понял, старую карусель убрали, добавили новую. Смотрится ничего так, запускается легко и разметка простая.
Дополнительные элементы
Во второй ветке мне очень нравились всякие панели навигации, теги и так далее, которые выпилили из 3 ветки. Увы, кажется и в 4 тоже упростили и выпили некоторые элементы. По крайней мере мне так показалось.
С другой стороны, эти навороты не слишком и нужны: все довольно легко пишется и кастомизируется руками.
До всяких всплывающих подсказок, табов и других js-плагинов не добрался еще, да я и не любитель их.
Если честно, то фреймворки для меня — это в одинаковом отображении в разных браузерах, сетке, формах и navbar. Все остальное легко дописывается руками.
Результат работы
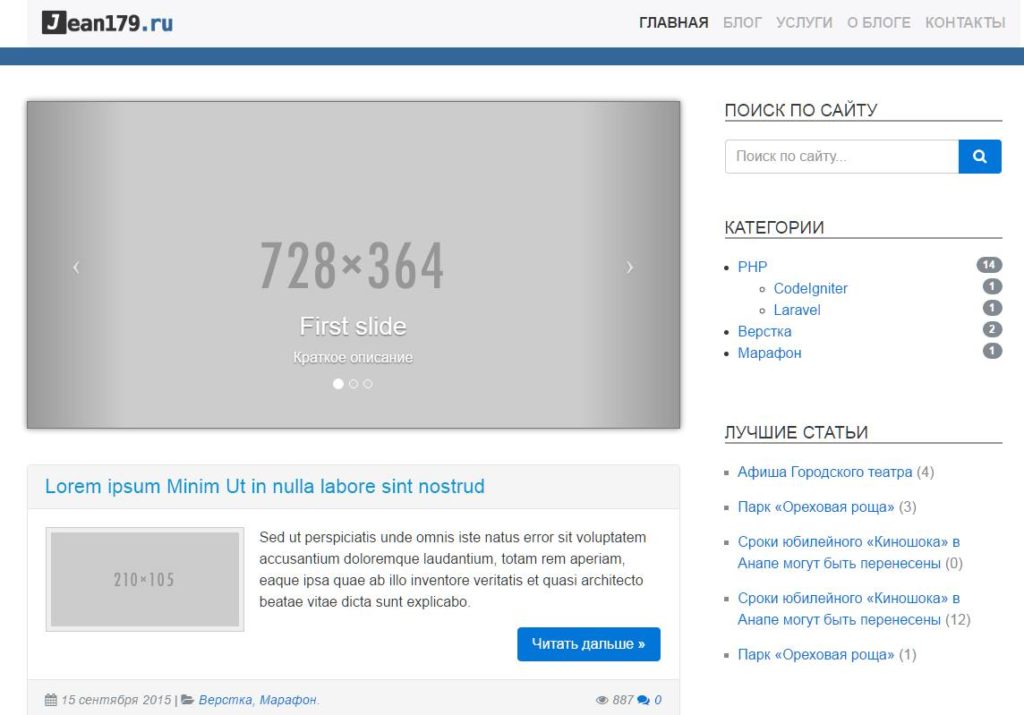
Свои ощущения я описал, так что пришла пора переходить к практике. Не судите строго, это поделка на коленке только для внутреннего использования без претензии на чудо дизайнерской мысли.

Дизайн надерган с разных сайтов, идея логотипа с bezumkin.ru, подвал с платного шаблона wrapbootstrap.com, боковые панели с какого-то заброшенного блога. В целом получилось просто и не вызывает эстетического отторжения. Да, еще нужно бы шрифты подключить, с цветом поиграться, типографикой. Но уже все работает более менее, только при маленьком разрешении экрана чуток налезают элементы.
<header> <div class="container"> <nav class="navbar navbar-light bg-faded"> <button class="navbar-toggler hidden-sm-up" type="button" data-toggle="collapse" data-target="#navbar-header" aria-controls="navbar-header"> ☰ </button> <div class="collapse navbar-toggleable-xs" id="navbar-header"> <a class="navbar-brand" href="#"><img src="img/my-site-logo-new.png" alt=""></a> <ul class="nav navbar-nav pull-xs-right"> <li class="nav-item active"> <a class="nav-link text-uppercase font-weight-bold" href="#">Главная (current)</a> </li> <li class="nav-item"> <a class="nav-link text-uppercase font-weight-bold" href="#">Блог</a> </li> <li class="nav-item"> <a class="nav-link text-uppercase font-weight-bold" href="#">Услуги</a> </li> <li class="nav-item"> <a class="nav-link text-uppercase font-weight-bold" href="#">О блоге</a> </li> <li class="nav-item"> <a class="nav-link text-uppercase font-weight-bold" href="#">Контакты</a> </li> </ul> </div> </nav> </div> </header>
Вот пример navbar. Можно заметить, что явно BEM наложил отпечаток на В4. Утилитарные классы text-uppercase font-weight-bold как раз делают нужное мне оформление, хотя можно было ввести еще один класс для оформления ссылок. Ну это если потребуется, то можно и сделать реформат кода.
Вот пример card, который я использовал для верстки короткой аннотации статьи
<article class="card post"> <div class="card-header"> <h3 class="post-title"><a href="https://jean179.ru/single/" class="transicion"> Lorem ipsum Minim Ut in nulla labore sint nostrud</a></h3> </div> <div class="card-block"> <div class="row"> <div class="col-lg-4"> <img src="https://placehold.it/210x105" class="img-post img-responsive" alt="Image"> </div> <div class="col-lg-8 post-content"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <a href="#" class="btn btn-primary pull-right">Читать дальше »</a> </div> </div> </div> <div class="card-footer text-muted"> <p class="meta-post"> <i class="fa fa-calendar"></i> 15 сентября 2015 | <i class="fa fa-folder-open"></i> <a href="#">Верстка</a>, <a href="#">Марафон</a>. <span class="pull-right"> <i class="fa fa-eye" aria-hidden="true"></i> 887 <a href="https://jean179.ru/pervyj-vzglyad-i-opyt-ispolzovaniya-bootstrap-4-alfa/"> <i class="fa fa-comments"></i> 0</a> </span> </p> </div> </article>
Как в панели есть и заголовок, и тело, и подвал. В качестве иконок подключил font awesome.
Думаю, что описывать дальше смысла нет, кто хочет, тот покопается в исходниках.




